今回は、デザインACの「ペンツール」機能について説明します。
皆さんは、「ベジェ曲線」という言葉を聞いたことがありますか?
ベジェ曲線というのは PC 上で点と点を繋いで作る滑らかな曲線のことで、幅広い分野で活用されている手法です。身近なところでは、画像編集ソフト「illustrator」のベクターデータを作成する際によく使われます。
このベジェ曲線をデザインACの中で描くことができる機能が「ペンツール」。マウスをクリックしながら点を繋いでいくことで、より複雑な図形をデザインできますよ。
ただ、ベジェ曲線を描くのが初めての場合は少し使い方が難しいかもしれません。まずは次の練習にトライしてみて、段々とペンツールに慣れていきましょう!
※本記事に掲載している動画は、開発途中のものです。
練習① ギザギザ(ジグザグ)を描いてみよう
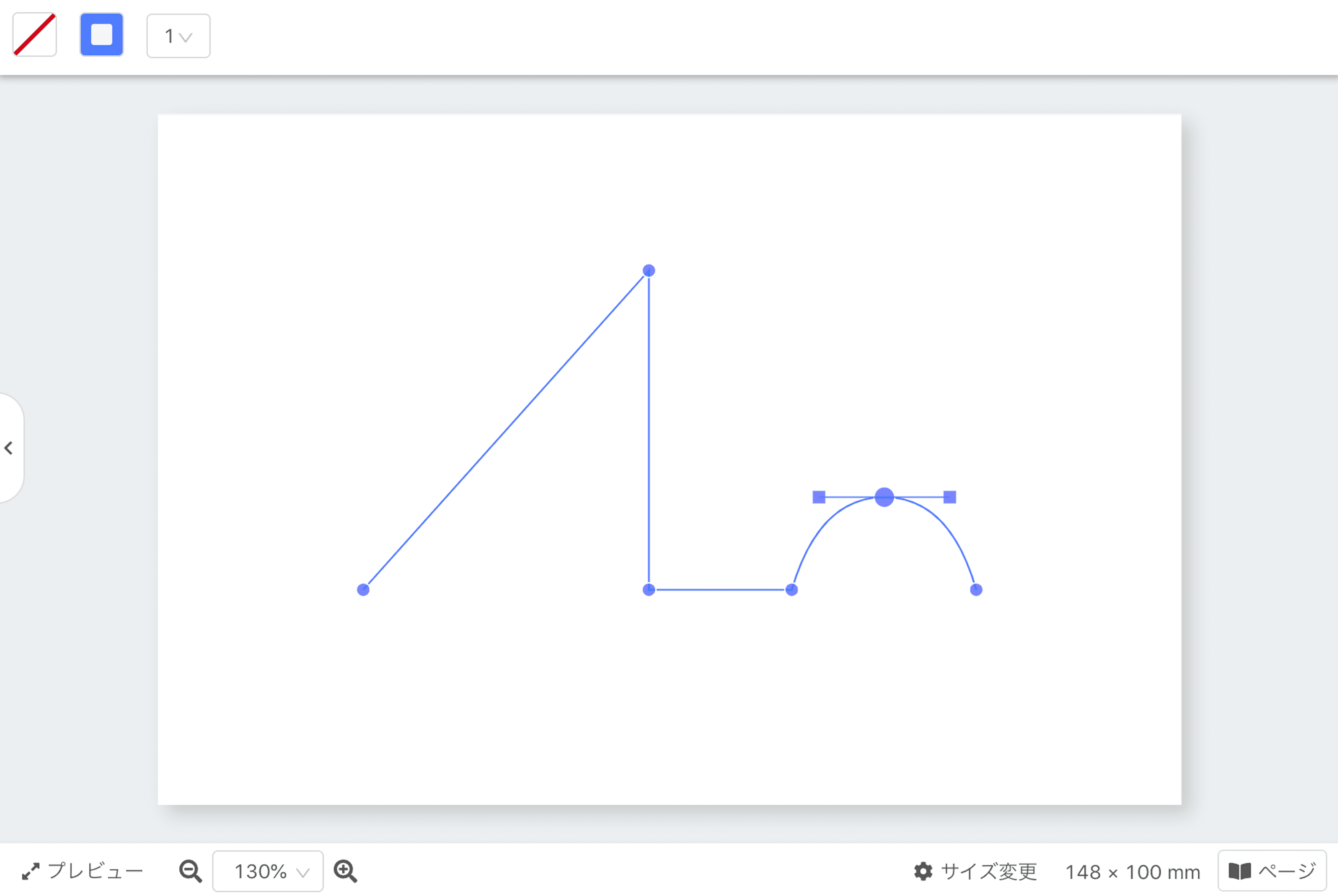
まず一番初めに、ペンツールの「ペン」でギザギザ(ジグザグ)のラインを描いていきます。1 点ずつゆっくりクリックして、線を繋いでみてください。
その後、「選択」で点の位置を自由に動かすことができます。
練習② 波を描いてみよう
次は、波(曲線)を描く練習です。
波をマスターすれば何でも描けるようになるので、頑張っていきましょう♪
波の曲線パターン1
ベジェ曲線を描く時に一番重要なポイントとなるのが、「マウスの使い方」です。
ギザギザ(ジグザグ)の直線のようにマウスをクリックしてからすぐに離すのではなく、クリックしたままドラッグして曲線を作り出します。感覚を掴むまではとても難しいですが、何度も練習あるのみ!
波の曲線パターン 2 / 波と直線を交互に描く
こちらの片面だけの波を描く方法は、モクモクした雲を描くときなどによく使われます。続いて波と直線を交互に描く方法についても解説しているので、参考にしてみてください。
両方とも「曲線を描いたあと、もう 1 度同じ点をクリックしてから次の点に進む」というのがポイントです。
練習③ クマのイラストを描いてみよう
最後に、応用編としてクマのイラストを描いてみましょう。
1. 輪郭を描く(0:06)
2. 輪郭の形を整える(0:33)
3. 顔の色を変える(1:01)
4. 目と鼻を描く(1:22)
5. 口を描く(2:19)
6. 頬を描く(3:25)
7. 全体のバランスを整える(3:48)
上記 7 つの工程を 1 つずつ進んでみてください。
※動画では早送りしていますが、実際はゆっくり作業しています。
デザインACの「ペンツール」はいかがでしたか?
ベジェ曲線はデザインソフトの中でも使い方が難しい機能ですので、最初は上手く描けなくて当たり前。練習して徐々に慣れていきましょう。
ぜひデザインACのペンツール機能を使いこなして、図形やイラストを自由に描いてみてくださいね!
\ 登録・利用はすべて無料! /
※この記事の内容は掲載された時点での情報です。最新の情報とは異なるおそれがあります。